らいてふ スタイルシート・アシスタント 詳細
らいてふ スタイルシート・アシスタント 詳細
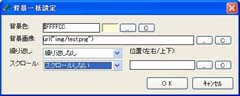
■スタイルシート内のプロパティ(属性)を個別に設定・修正する「ダイアログ」
「スタイルビュー」のプロパティ項目からのポップアップメニュー(右クリック)や、直接記入時の入力支援ポップアップリストから、各プロパティ(属性)に対応した様々なダイアログが起動し、値の設定や変更をすることができます。
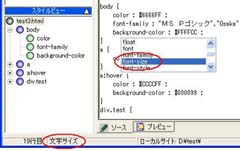
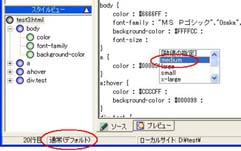
■スタイルシートを直接記述する際に入力候補をポップアップリストで表示
スタイルシートを記述する際の特定のキー「{」「;」「F12」の押下によってポップアップリストが起動し、プロパティ(属性)や値を簡単に指定することができます。
またステータスバーにはプロパティや値の日本語説明が表示されます。
■スタイルシートを適用した要素のタグを入力する機能
適用する本文の対象テキストを反転・右クリックでポップアップするメニューから、スタイルを指定した要素のタグを簡単に適用することができます。
例 : <strong class="sample">スタイルを適用</strong>
■煩雑になってしまったスタイルを適化する機能
スタイルが増えたり外部CSSファイルに統合したりしたときに起こりがちな同一セレクタの分断記述・同一セレクタ内のプロパティ重複を解消します。
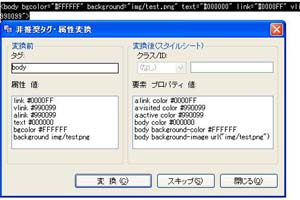
■非推奨タグ(要素・属性)を代替スタイルシートに変換する機能
非推奨とされる要素および属性を検索し、1件ずつ変換していきます。
(図7)